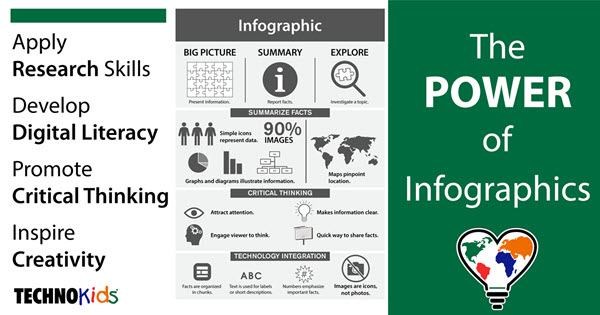
The Power of an Infographic
As an alternative to report writing or giving a presentation, an infographic is a compelling way for students to demonstrate their learning. Due to its visual nature, an infographic portrays facts, data, images, and a call to action in a convincing and appealing format. When we teach students the tools for designing their own infographics, […]
The Power of an Infographic Read More »