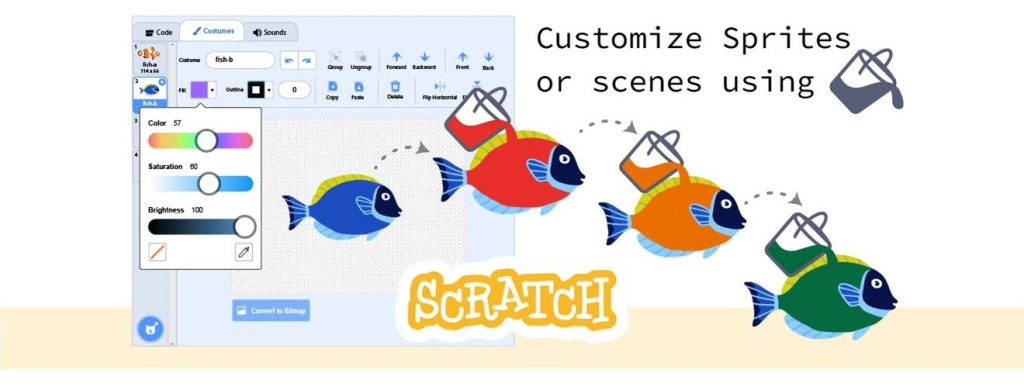
Do you need Scratch how-to tips? You are in luck! This article provides tricks for mastering the Paint Editor tools. Specifically, how to mix color to fill an object or text.
Scratch is an online platform that empowers beginners to learn essential coding skills. By snapping together blocks you can build scripts. These can be used to design animated scenes, artwork, music, mazes, and games. The creative possibilities are almost infinite.
For the most part, Scratch is easy to figure out. But there are a few things that aren’t as user-friendly as they could be. One of them is the Fill Color tool. For young, beginning programmers it may pose a problem. Avoid frustration! This simple ‘how-to’ post will explain what you need to know.
About the Paint Editor in Scratch
If you have been adding sprites and backdrops to your Scratch project, you have likely wanted to personalize your work. That is the purpose of the Paint Editor. You can edit a character, costume, or setting to make it truly unique. Or, if the object you need is not in any of the Scratch libraries, you can draw your own original artwork.
You can also use the Paint Editor tools to add text to your work. For example, you might want to add words to the background of the stage. This will let you insert a title or describe a scene. The Paint Editor is a great way to make your program one-of-a-kind.
What Is the Problem with the Paint Editor?
Most Paint programs have a color palette. They typically display a selection of basic choices such as red, orange, yellow, green, blue, purple, white, black, and grey. Some programs will expand the options to include shades of the same color which provides a greater variety. However, the Scratch Paint Editor does not have a palette of preset colors. Instead, you must mix a color using sliders. This can be confusing.

The focus of Scratch should be on sequencing coding blocks to build scripts – not color theory. The Paint Editor transforms a simple task of filling an object with color into something complex. There are several drawbacks to mixing a color in Scratch instead of using a palette. The sliders…
- provide too many color options that most people do not require for their projects;
- waste time by trying to mix the “right” color;
- obscure how to apply basic options such as black or white easily.
Color selection should be simple. Keep reading to discover tricks to using the sliders. You will learn how to pick a color, make an object transparent, and copy an existing color.
Get Started – Open the Paint Editor
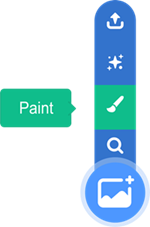
- Open Scratch. Find the paintbrush on the Choose a Sprite or Choose a Backdrop options. Select Paint.

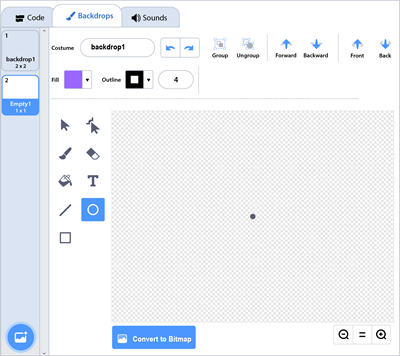
- The Paint Editor opens. It has blank canvas with a set of drawing tools:

- Click Fill.
Scratch How-to: Pick a Solid Color
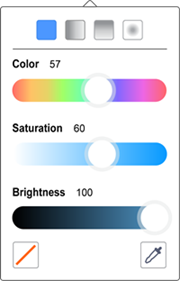
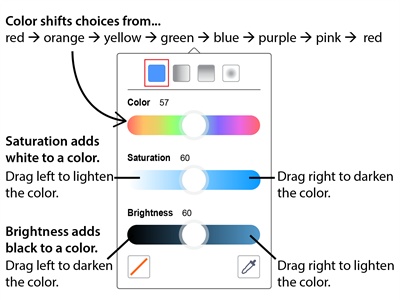
Color theory is interesting…but not when your goal is to quickly create an object or background for the program you are coding. Don’t panic when you see the color, saturation, and brightness sliders. The good news is that picking a solid color can be reduced to three easy steps.

- Pick the Solid Color option.
- Drag the Color slider to pick a color. The colors change from left to right in the following order: red, orange, yellow, green, blue, purple, pink, red.
- Add white or black to a color to make it appear darker or lighter.
- Drag the Saturation slider to the left to make the color whiter. Or to the right, to make it a vivid color.
- Drag the Brightness slider to the left make the color blacker. Or to the right to make it a brighter color.
TIP: If you can’t get the color you want, drag all the sliders to the middle. Then try again.
Scratch How-to: Black and White
It would be great if you could just pick black and white from a palette. That would be fast and easy! However, once you understand the Saturation and Brightness sliders you will know exactly what to do.
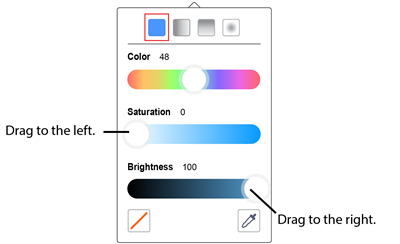
- To make white, drag the Saturation slider to the left and the Brightness slider to the right.
Notice Saturation is 0 and Brightness is 100.

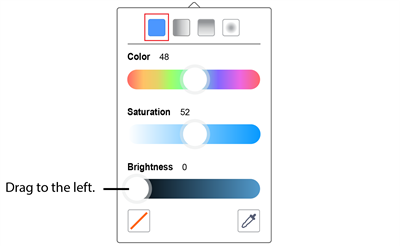
- To make black, drag the Brightness slider to the left.
Notice that Brightness is 0.

Scratch How-To: Transparency
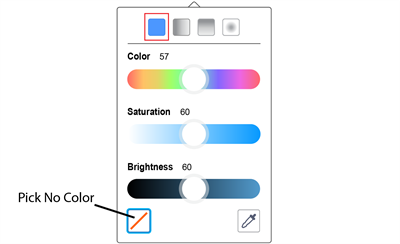
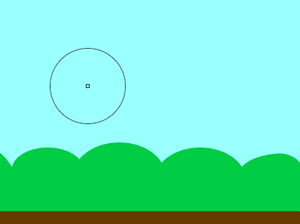
So what if you don’t want a fill color? What if your goal is to paint a shape that is see-through? For example, a circle with an outline only. You can!
- Pick No color.

Scratch How-to: Copy a Color from a Sprite, Backdrop, or Object
Many Paint programs have a tool that samples part of an image to create an exact color match. This is an excellent way to copy a color you like in an existing object. And yes…Scratch has this feature. It is the Eyedropper tool. Use it to select color from a Sprite, Backdrop, or shape that is on the canvas. Instantly, the Fill Color will change. Here are tips to using this tool:
- Color can only be sampled from an existing object on the canvas. In other words, if you have a blank canvas, there is nothing to copy.
- Use the Eyedropper tool to customize an existing Sprite’s costume by adding more elements that match the original.
- Select the eyedropper tool on the bottom left. Hover the desired color on the canvas. The screen will be magnified, so that you can easily pick it.

More Scratch How-To Lessons in TechnoArcade

Looking for a project in which your students can express their creativity as they learn to code? In TechnoArcade, students become game developers. Step-by-step, illustrated instructions in the Student Workbook show them how to design and program a series of arcade games. Coding beginners learn how to control movement, sequence scripts, use if-then logic, and lots more! Read more about TechnoArcade here. You can order and download it today!