Do you want to know how to use a free web host to teach HTML to beginners? If you are a teacher or homeschool parent, you know how difficult it can be to find free options for building web pages. One option is to use a free web hosting service. In this case, the file manager can be used to write, edit, and preview a web page.
In the TechnoKids project, TechnoHTML, we used to recommend Editey (which is great!) to build a web page. Unfortunately, Editey is no longer free and their pricing model is unaffordable for many schools. Recently, we wrote a blog post about how to use Caret to code an HTML web page. Caret is a free app ideal for Chromebook users (watch How to Create an HTML Web Page on a Chromebook video).
Another alternative when teaching an HTML curriculum unit is to use a web hosting service to build a web page online. For many years, if the school or district did not provide hosting access to students, TechnoKids suggested Free Web Hosting Area for uploading web pages as a solution. The good news is that same service can also be used to build a web page right in the web browser. This not only helps Chromebook users that want to learn HTML, but also teachers that want to standardize instruction amongst devices.
Use a Free Web Host to Teach HTML to Beginners
Whether you are using TechnoHTML to teach HTML to beginners, or you have your own lessons, a free web host service might be exactly what you need.
Register for a Free Account
- Visit http://www.freewebhostingarea.com/
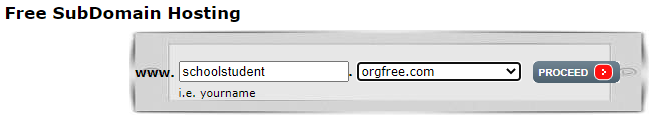
- In the Free subdomain hosting area select a website address. Click Proceed.

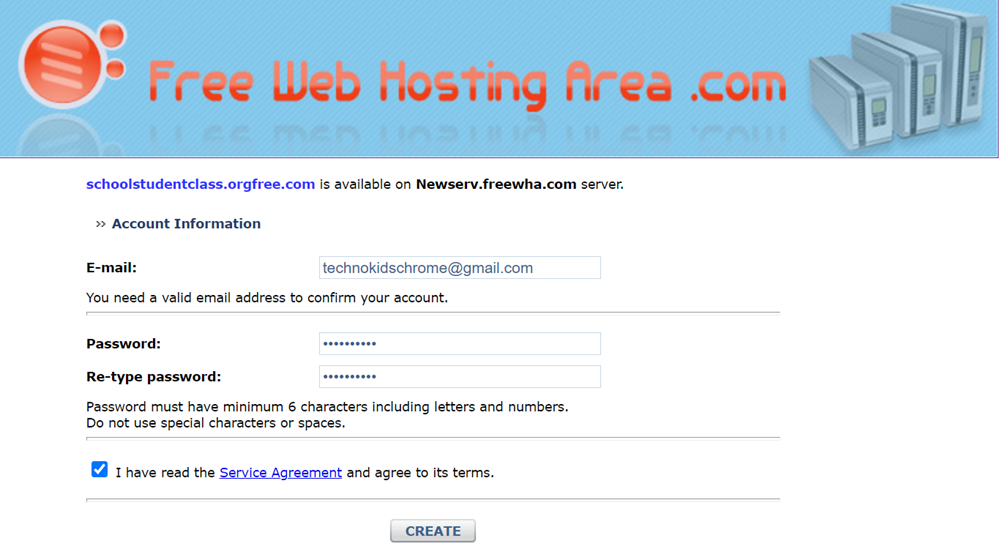
- Complete the form and then click CREATE.

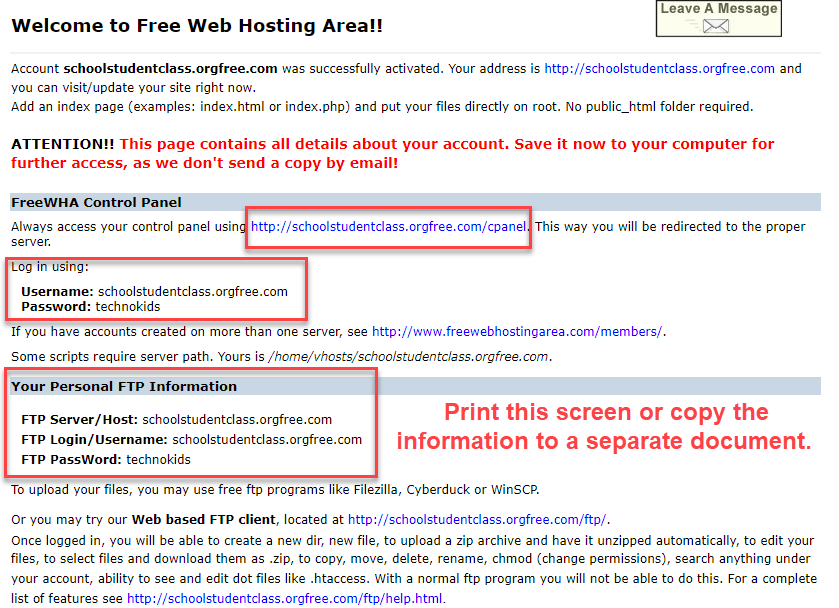
- A welcome screen appears. It contains your account information. PRINT THIS SCREEN or copy the text to another document. IMPORTANT! This information will NOT be emailed. You need to know the control panel link, FTP server, username, and password.

Access the File Manager
- Look at a copy of your welcome message or displayed screen after registration. Find the Control Panel link. It is personalized with your web address. Type or click the link. For example, http://schoolstudentclass.orgfree.com/cpanel.
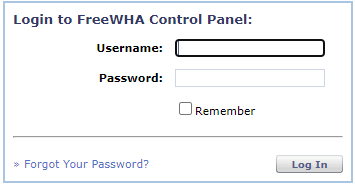
- Type your username and password, then click Log In.

- Click File Manager.

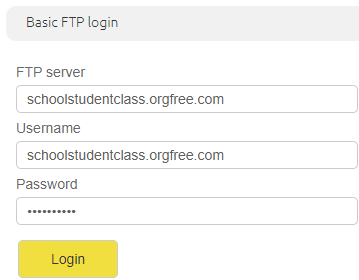
- Type in FTP server, Username, and Password, then click Login. This information is in your welcome message. Look at your print out or go to where you copied the text in Step 4. If the Control Panel tab is still open in your web browser, you can also find this information in the Member Area.

- If FTP login fails, click Go Back. Enter the information again.
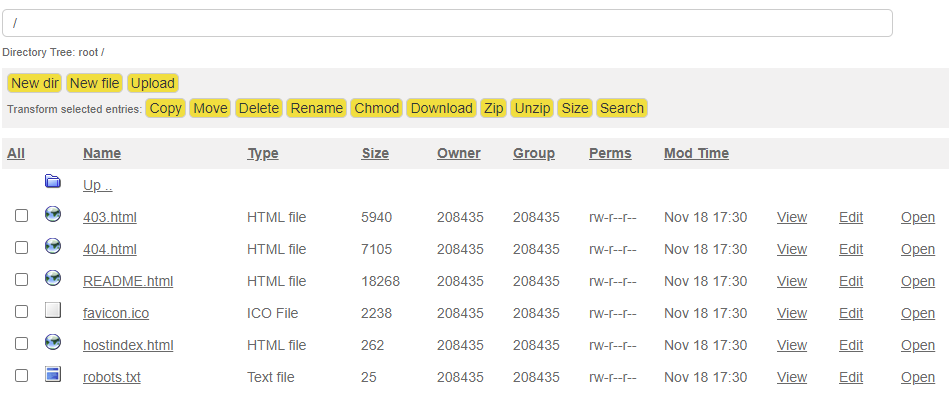
- IMPORTANT! There might be ads on the page. Ignore them! There are files by default already in your folder. The Read Me file has your account information.

Teach HTML to Beginners by Creating an index.html File
- Click New file.
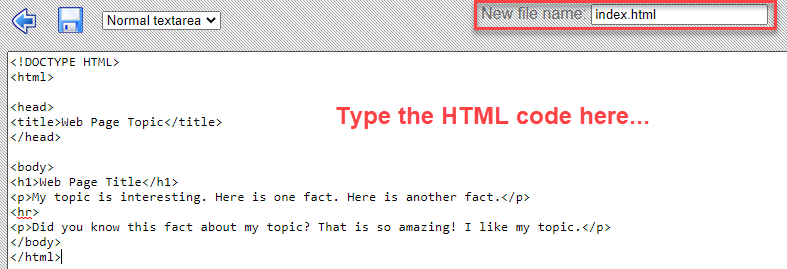
- Type index.html to give the file a name.
- Type HTML code in the space below.

- When done, click SAVE and then click the BACK arrow.
- To preview the file, click OPEN. TIP: Right click on the Open link and select OPEN LINK IN NEW TAB. (if you do this, you can edit in one tab, and preview the changes in the second tab)

- The web page appears. Click the Back arrow to continue to edit the page.

- To edit the file, click EDIT.

Factors to Consider Before Using a Free Web Host
Here are some factors you need to consider before using Free Web Hosting Area to teach HTML to beginners:
- Free Web Hosting Area does post advertising on the page.
- You cannot control the advertising on the page. However, ads should not contain inappropriate content. If they do, take a screenshot and submit to Free Web Hosting Area for removal.
- Free Web Hosting Area does not post advertising on low traffic or small sites.
- You can pay a small fee to remove advertising. (If you set up ONE teacher account and place all student websites as subdirectories this option is affordable).
- If a site does not get any traffic over 30 days, the account is automatically deleted.
- Review the Terms of Service: http://www.freewebhostingarea.com/agreement.html
How to Teach TechnoHTML with a Free Web Host
If you are using TechnoHTML, below are some tips for completing the HTML assignments:
- For simplicity, use the TechnoHTML Chromebook version of instructions.
- If using an HTML template upload the file to the free web host and then edit the code.
- The default file name is index.html. However, if you complete the skill reviews, then students must use unique file names. In this case, the web address has the file name at the end. For example, http://schoolstudentclass.orgfree.com/skillreview_index.html